- This topic has 0개 답변, 1명 참여, and was last updated 4 years, 2 months 전에 by
태랑. This post has been viewed 3667 times
-
-
사이트 이용에 관한 전반적인 설명과 소개 글 입니다
처음 가입 하셨다면 유용한 정보가 많이 있으니 길더라도 끝까지 한번 읽어주시면 많은 도움이 될 것 입니다.
해당 안내 글은 계속 업데이트 가 되고 있습니다
» 업데이트 일자 : 2021/03/15[참고] 무료 이모티콘 항목으로 바로가기 : 링크
0. 회원가입 및 로그인 관련
회원가입 이나 로그인시 에러가 발생된다면 아래 글을 참조해주세요
1. 프로필
1.1 프로필 변경
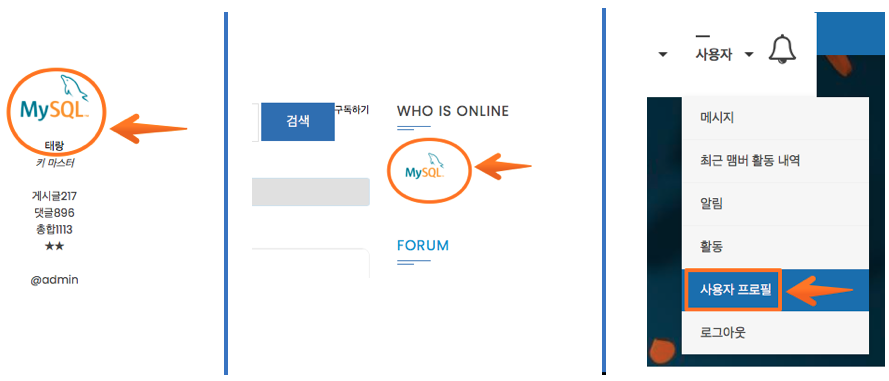
아래와 같이 WHO IS ONLINE 을 통해서 또는 메뉴에서 프로필 항목을 통해 프로필로 이동 합니다.
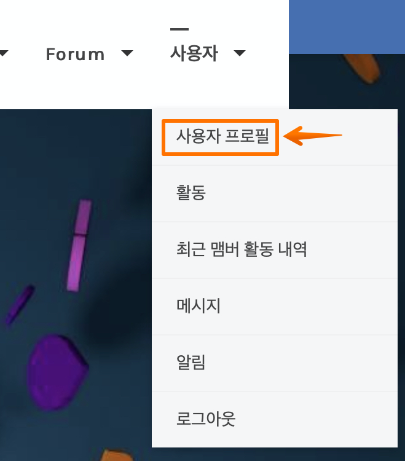
또는 사용자 프로필 클릭
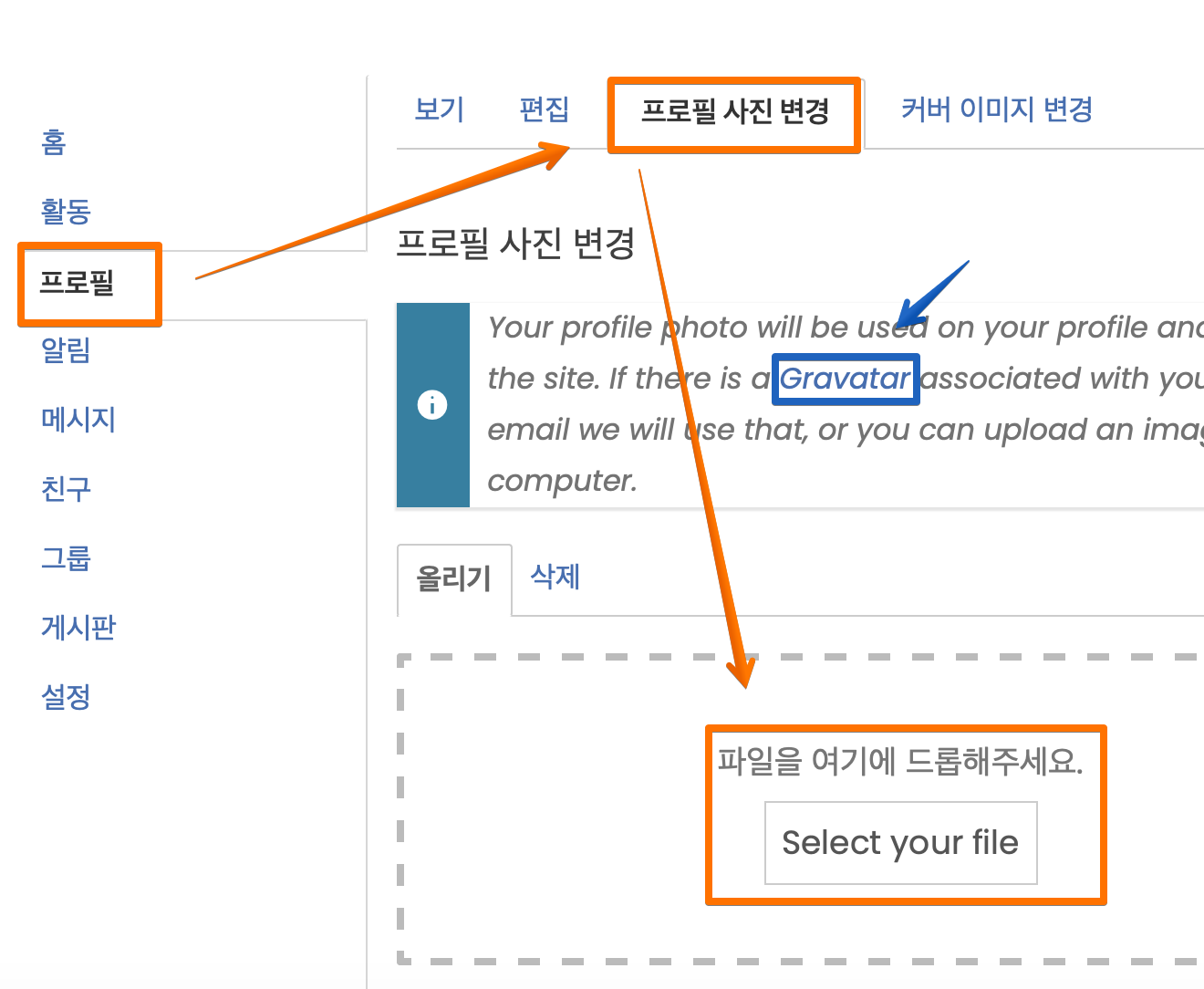
프로필 -> 프로필 사진 변경 메뉴를 통해서 프로필 이미지를 변경 할 수 있습니다.
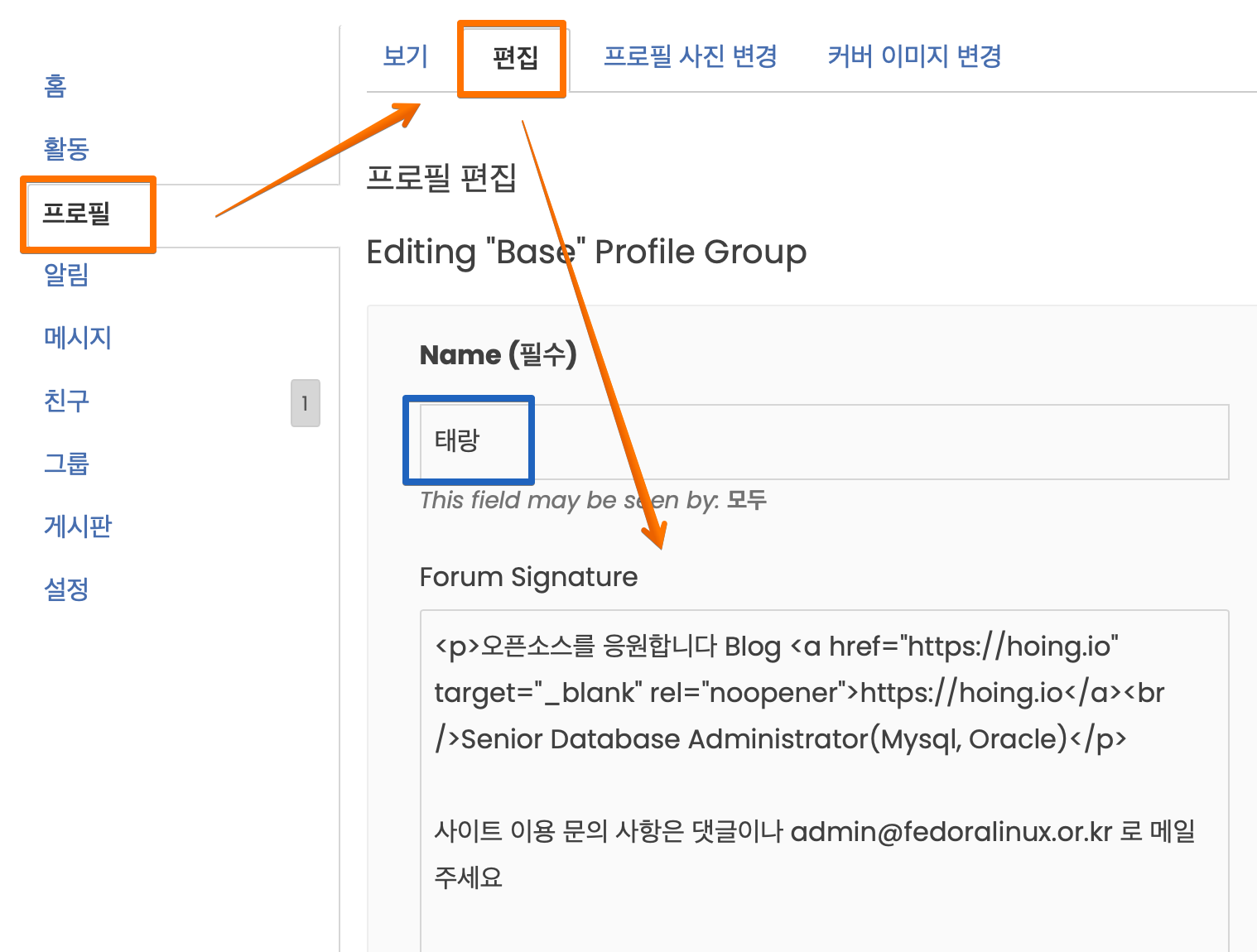
또는 파랑색 화살표에서 보이는 Gravatar 서비스를 통해 프로필 사진을 등록하여 사용할 수도 있습니다.프로필 메뉴에서는 닉네임과 프로필 메세지를 수정 할 수 있습니다.
프로필 메세지는 일반 텍스트와 아래와 같이 html 로도 작성 가능 합니다.1-2 작성한 게시물 확인
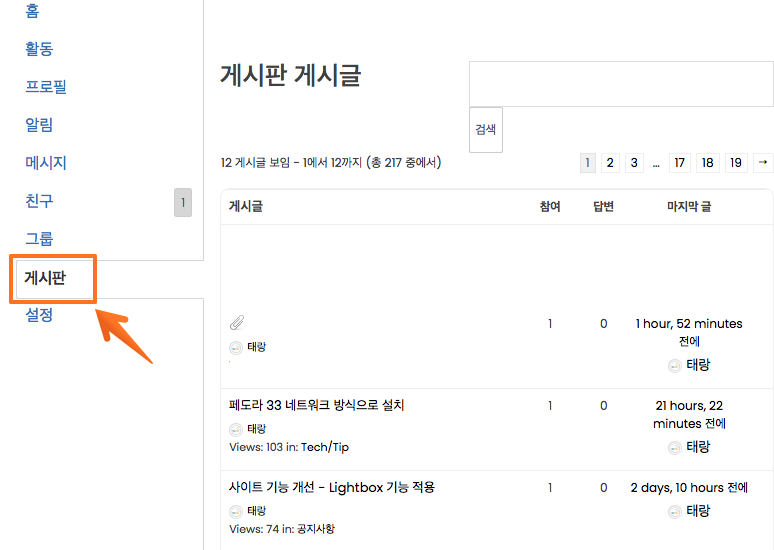
프로필 메뉴에서는 작성한 게시물 목록을 확인 할 수 있습니다 프로필은 아래 이미지 와 같은 방법으로 프로필 항목으로 이동 할 수 있습니다.
프로필 메뉴에서 "게시판" 항목을 선택 하시면 작성한 게시물 목록을 확인 할 수 있습니다.
2. 이미지 본문 삽입
2-1 추가 방법
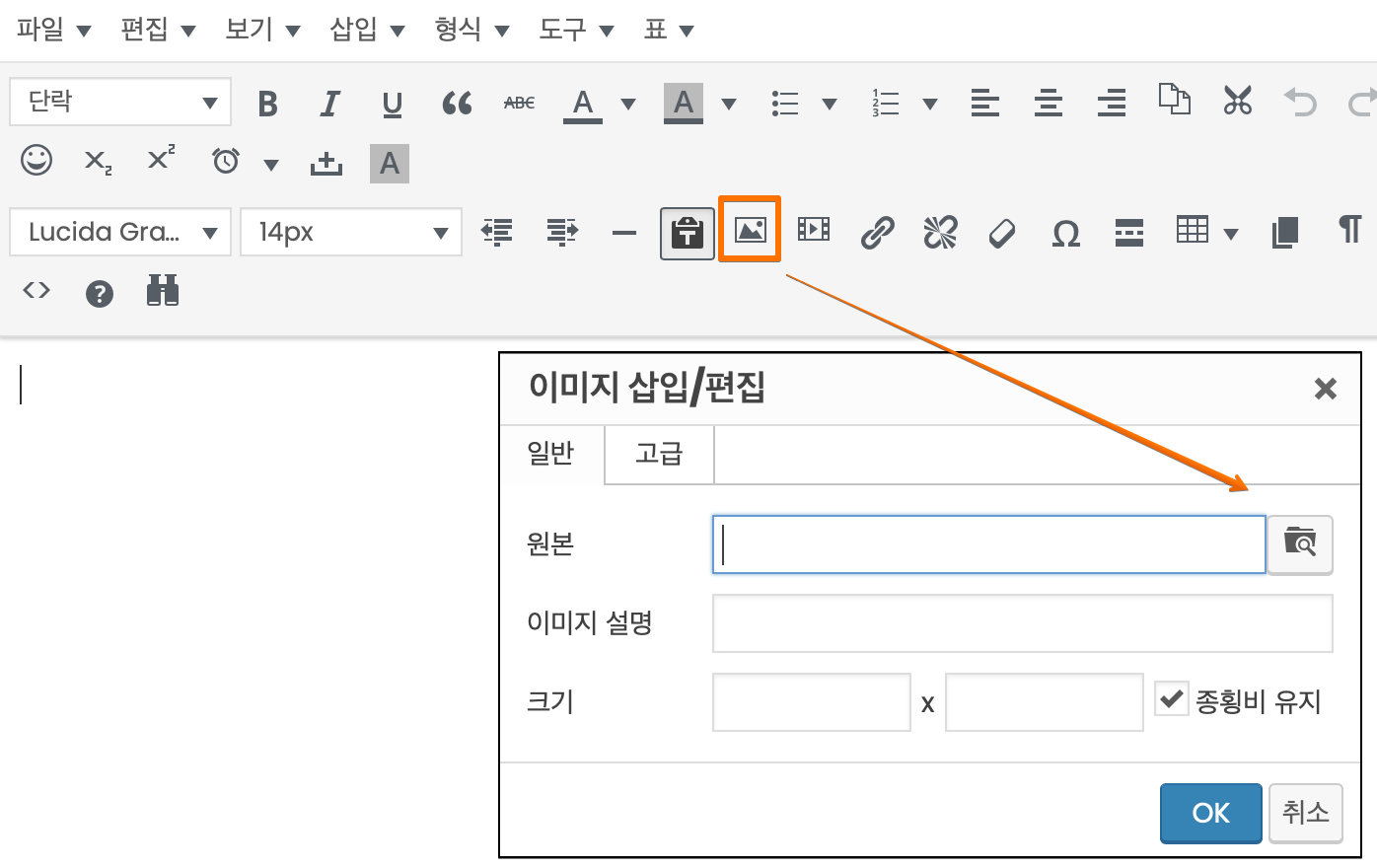
아래의 이미지 버튼 을 통해서 본문에 이미지를 추가(삽입) 할 수 있습니다
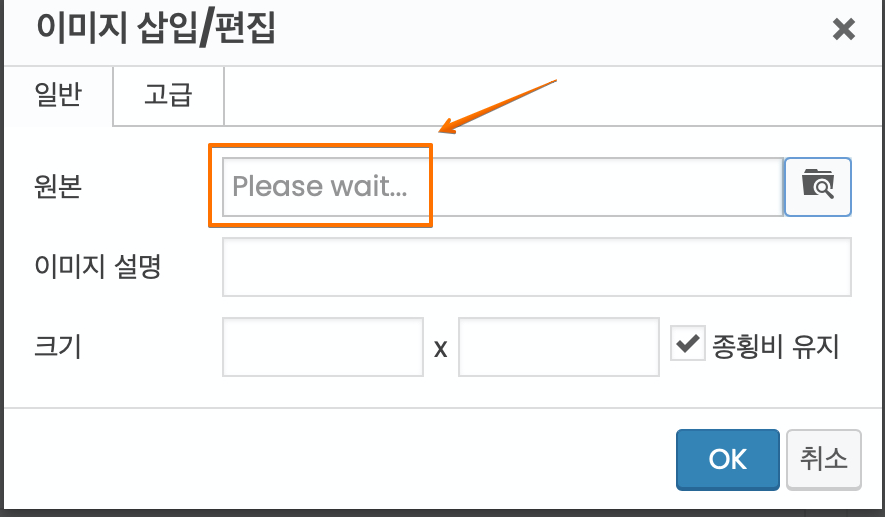
이미지 삽입 시, 파일을 선택 후 처음에는 아래와 같이 "Please wait" 이라는 메세지가 확인 됩니다.
해당 메세지는 이미지 파일을 서버로 업로드 중인 상태 입니다.
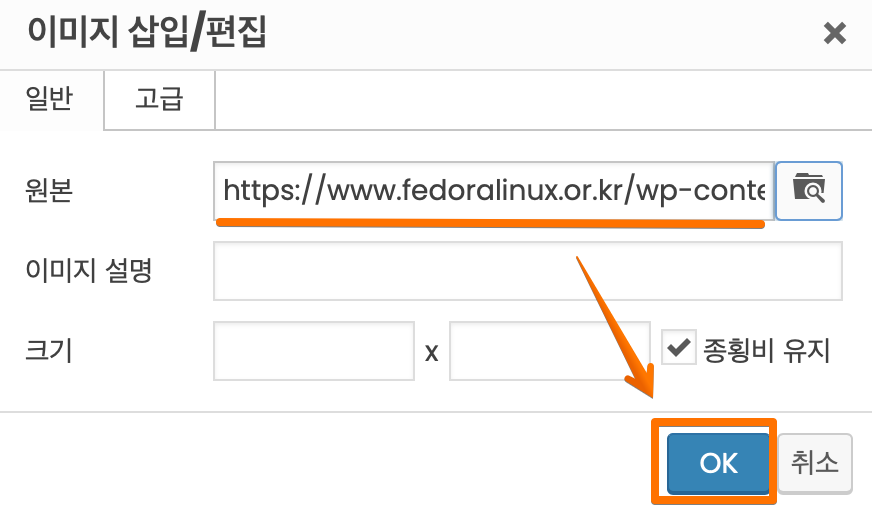
잠시만 기달려주세요이미지 삽입이 완료 되면 아래와 같이 이미지 경로가 보이게 됩니다.
그럼 아래의 OK 버튼을 클릭 하시면 됩니다.Lightbox 는 화면을 채우고 나머지 웹 페이지를 흐리게하여 이미지와 비디오를 표시하는 JavaScript 라이브러리로 Lightbox 를 사용하여 축소된 이미지를 원본 이미지와 같이 크게 볼 수 있습니다.
글과 답글의 모든 이미지가 Lightbox 가 되도록 적용 된 상태 입니다(2020/2/2)
이미지 업로드 후 Lightbox 가 안된다면 관리자에게 이메일이나 사이트내에 메세지 주시면 됩니다
( 메세지 발신 기능은 사이트 안내 9번[링크] 를 참조하시면 됩니다 )Lightbox 가 적용 되었다면 아래와 같이 이미지가 클릭이 가능한 형태가 됩니다.
클릭 하면 아래와 같이 이미지가 확대 되고 우측 하단 X 를 클릭 하거나 화면 빈곳을 클릭하면 닫을 수 있으며 우측 상단을 통해 더 확대도 할 수 있습니다.
2-3 자동으로 Lightbox 가 되지 않을 경우
사이트의 게시물(본문,답글) 내 이미지는 모두 자동으로 Lightbox 되도록 설정된 상태 이지만 간혹 안될 경우가 있습니다 그럴 경우 아래의 방법대로 진행 하시면 Lightbox 를 설정 할 수 있습니다.
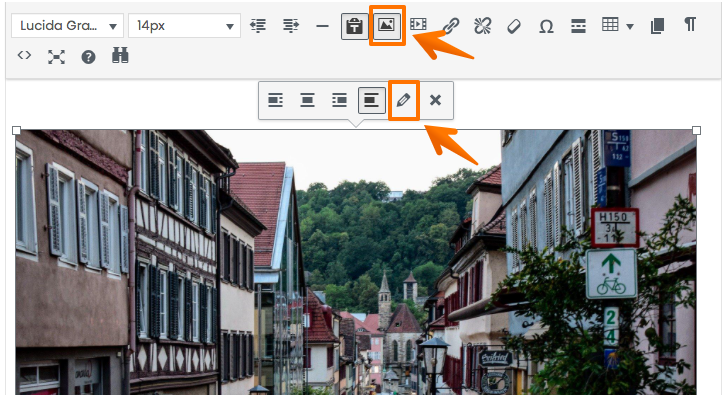
2-3-1 게시물이나 답글에서 수정모드로 진입하여 아래와 같이 이미지 버튼이나 연필 모양을 클릭 하여 편집 모드로 들어갑니다.
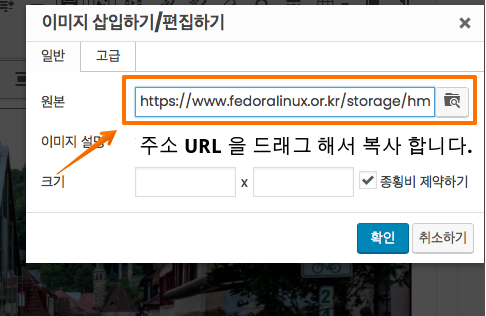
2-3-2 기존의 이미지 주소를 드래그 하여 주소를 복사 합니다.
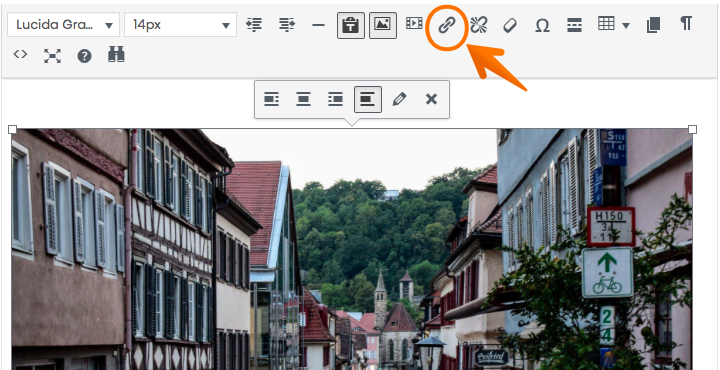
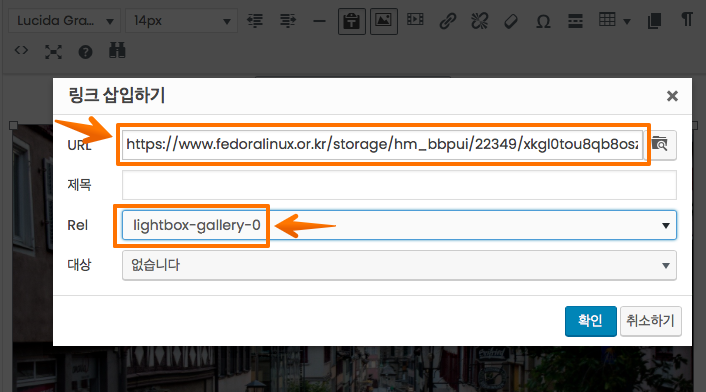
2-3-3 이미지를 선택한 상태로 링크 아이콘을 클릭 합니다.
2-3-4 아래 이미지와 같이 URL 에 이미지 경로를 입력하고 , Rel 에는 lightbox-galleary-0 를 선택 후 글을 저장하면 Lightbox 가 정상적으로 동작하게 됩니다.
Lightbox 가 자동으로 안되는 경우 이메일이나 메세지로 URL 이나 게시글 제목을 를 보내주세요
Message 전송 방법은 사이트 종합 안내 공지 9번은 참조하시면 됩니다 [링크 - Link]
3. 줄 나누기 - 문단/강제 줄바꿈
이용 중인 게시판은 워드프레스의 BBPress 플러그인으로 운영 되고 있으며 그에 따라서 워드프레스의 고유의 줄 나누기를 따라가고 있습니다.
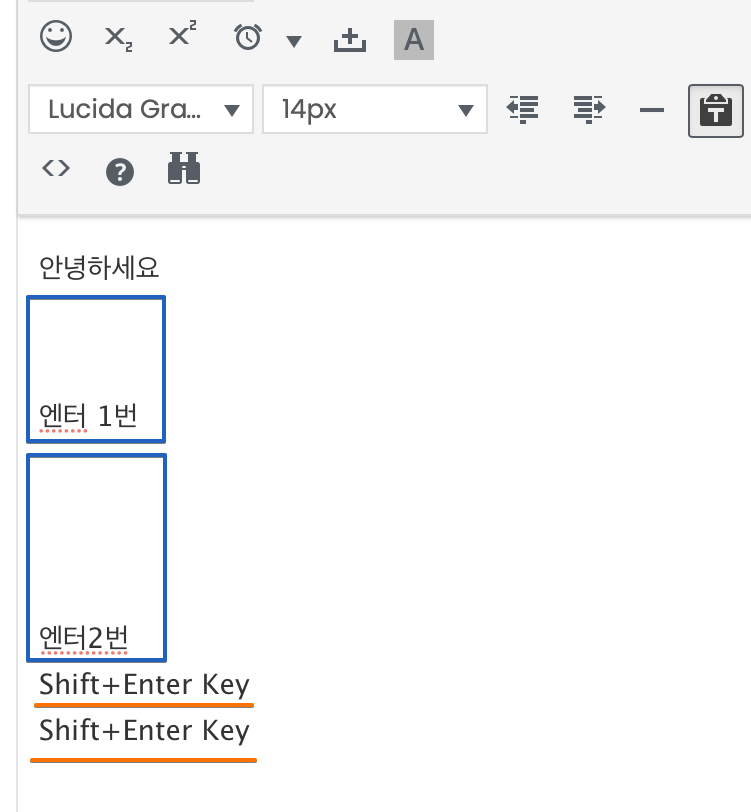
아래 보이는 것처럼 일반적인 엔터는 문단 나누기인 tag 로 동작하며 Shift + Enter 를 누를 경우 강제 줄바꿈 형태로 되게 됩니다.
- 일반적인 경우 엔터를 통해서 개행하시면 되며
- 라인간의 간격이 넓지 않는 형태를 사용하려면 Shift+Enter 키를 사용하시면 됩니다.
===================================
엔터1
엔터2
시프트+엔터
시프트+엔터===================================
위와 같은 차이가 있습니다.
4. 답글에 대한 답글 쓰기
4-1 답글의 답글로 작성하기
사이트에서 답글의 답글을 작성하는 방법은 크게 2가지가 있습니다.
먼저 보통 대댓글 이라는 표현되는 댓글에 댓글을 작성하는 형태 입니다
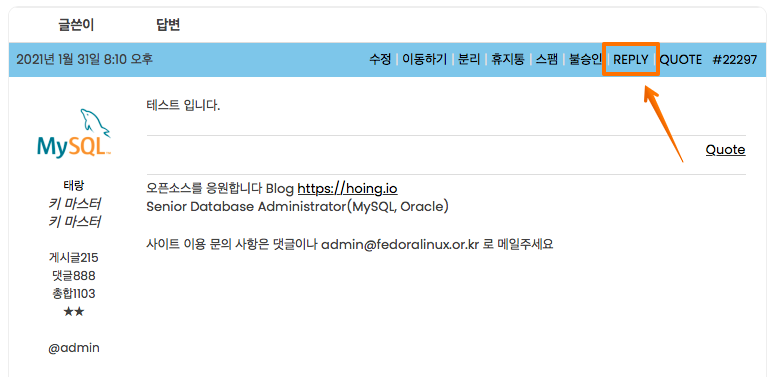
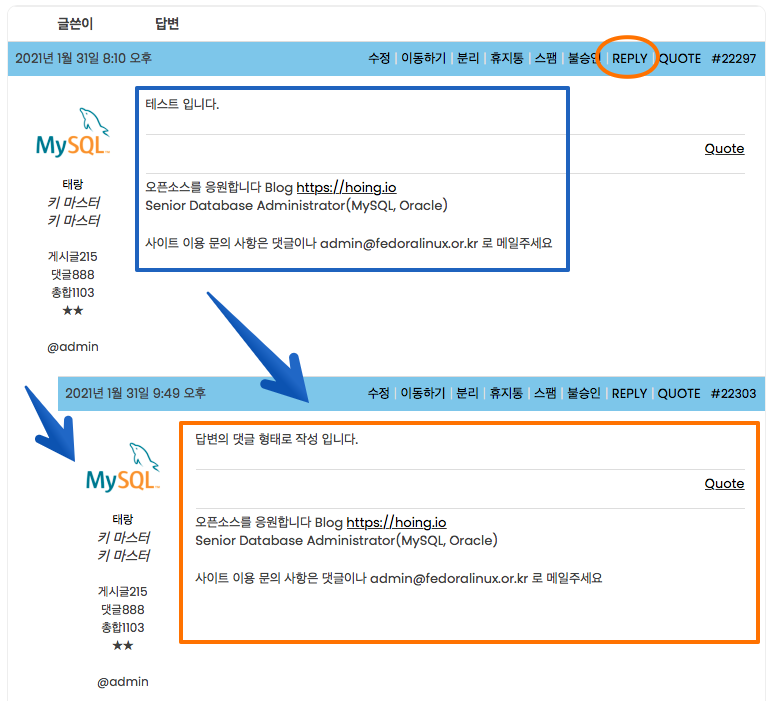
아래와 같이 작성된 답글에서 "REPLY" 를 클릭 합니다.그리고 작성하게 되면 아래와 같이 답글의 답글, 즉 대댓글 형태 로 작성되게 됩니다.
4-2 답글을 참조(인용) 하여 답글을 쓰기
답글(댓글) 을 달때 이전에 개시된 댓글을 참조(인용) 하여 댓글을 쓸수 있습니다.
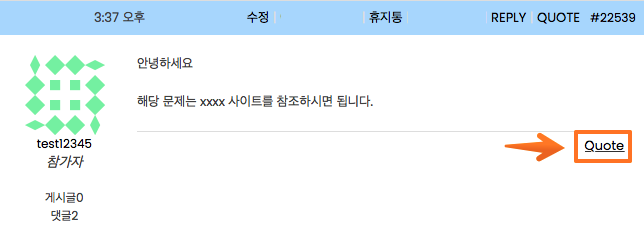
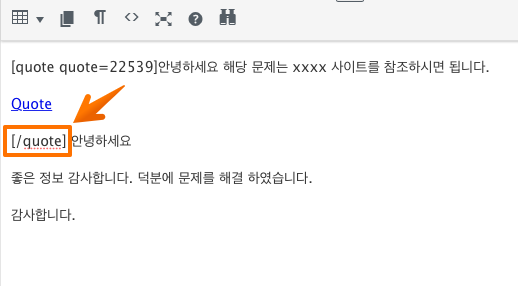
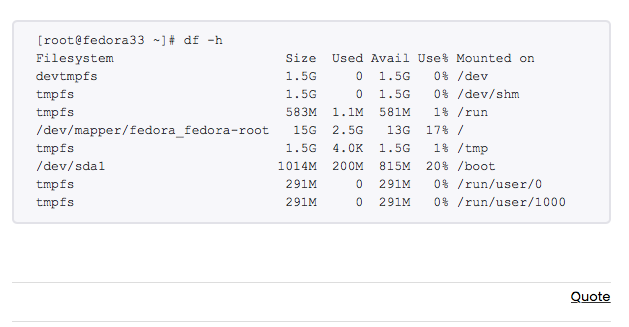
아래와 같이 Quote 를 클릭 하면 사용할 수 있습니다.아래 이미지와 같이 "[/quote]" 태그 뒤에 메세지를 입력 하면 됩니다.
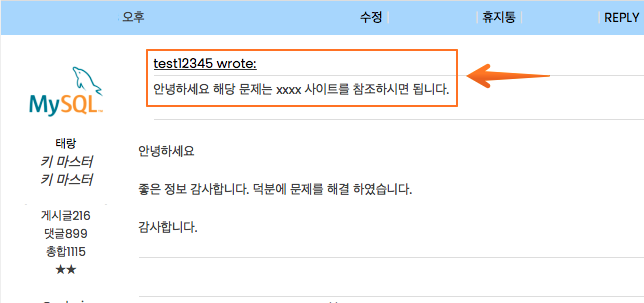
그럼 아래와 같이 인용된 형태의 답글 이 완성 됩니다.
5. 폰트 사이즈
기본 폰트 사이즈는 13로 지정되어 있으며, 12부터 20까지는 1단위로 세분화하게 사용할수 있도록 설정해두었습니다.
글 폰트의 기본 사이즈가 12에서 -> 14 으로 최종 변경 되었습니다.
폰트 12
폰트 13
폰트 14
폰트 16
폰트 18
6. 비밀 댓글 기능
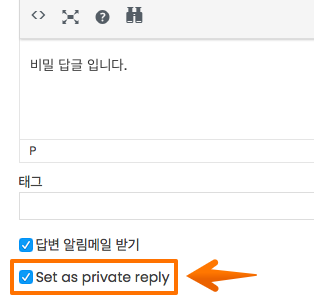
아래와 같이 댓글 작성시 "Set as private reply" 를 체크하게 되면 비밀 댓글로 생성이 됩니다.
로그아웃 상태 이거나 일반 계정에서는 내용이 확인 되지 않고 본문 작성자, 댓글 작성자,관리자 만 확인 가능 합니다.
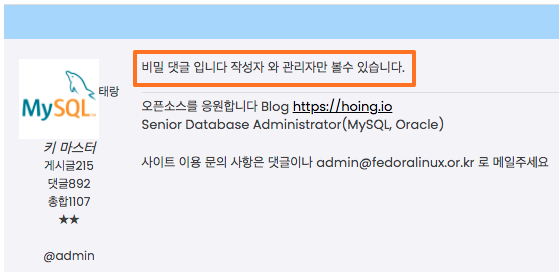
1) 다른 일반 유저나 비 로그인 유저 화면에서는 아래와 같은 메세지가 보이며 비밀 댓글의 배경색은 회색 으로 표시 됩니다.
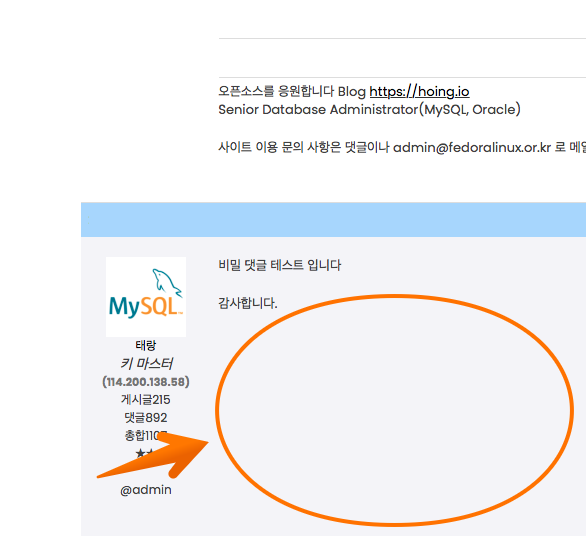
글 작성자, 답글 작성자, 관리자 화면에서는 아래와 같이 실제 작성된 내용이 확인되고 배경색은 동일하게 회색 으로 표시 됩니다
그래서 바탕이 회색으로 표시 되는 답글은 비밀 답글 임으로, 해당 답글에 다시 답글을 생성 할 경우 비밀 답글로 입력할지, 일반 답글로 달지를 고려 후에 작성하시는 편이 좋습니다 가급적 비밀 답글에는 비밀 답글로 답변을 다는 편이 좋습니다*[참고] 운영자 나 운영진은 비밀 답글을 볼 수 있습니다
Syntax Highlighter 또는 코드 하이라이트인 EnlighterJS 기능을 추가 하였습니다. 코드 하이라이트인 EnlighterJS 사용법은 어렵지 않으며 아래와 같이 간단하게 사용 할 수 있습니다.
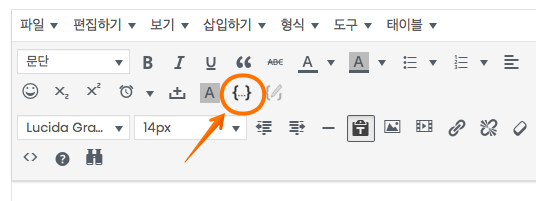
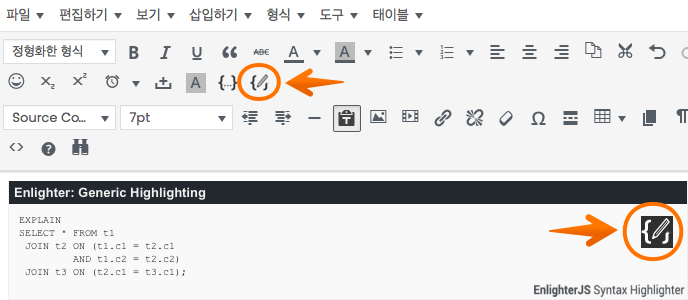
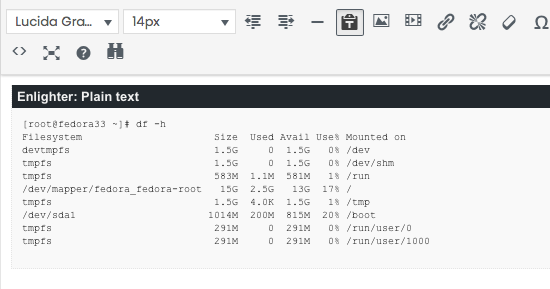
7-1 먼저 EnlighterJS 를 사용하기 위해서는 아래의 이미지와 같이 메뉴에서 EnlighterJS 를 선택 합니다
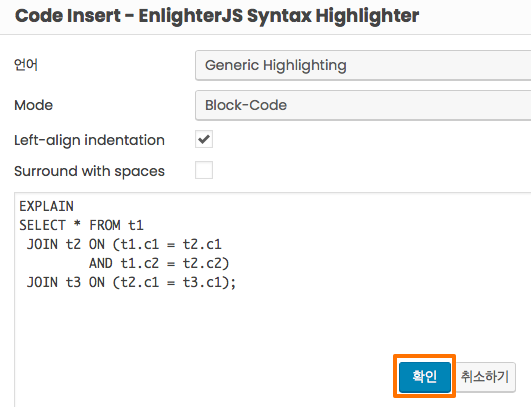
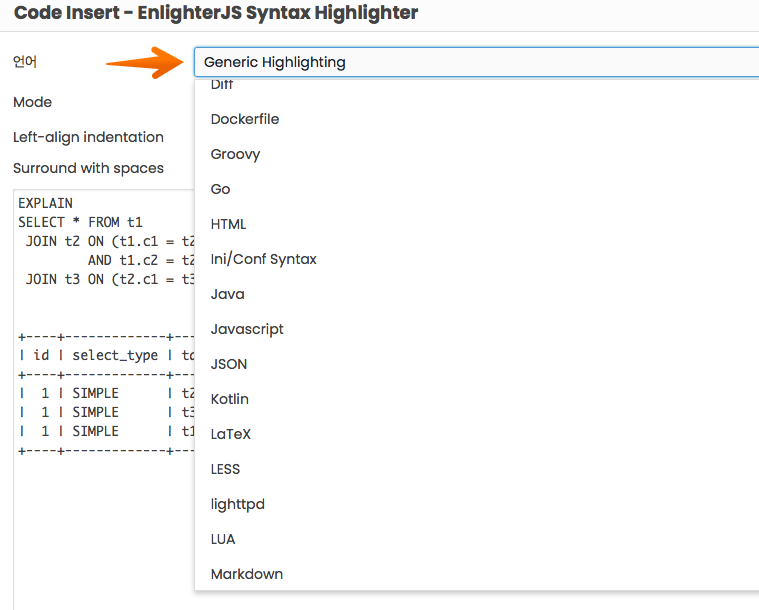
7-2 아래와 같이 팝업되는 EnlighterJS 에 코드를 입력하면 되며 언어 선택 항목에서 프로그램 언어 선택을 할 수 있습니다.
(프로그래밍 언어 타입 변경은 아래 다음 항목 참조)7-3 언어는 다양하게 지원됨으로 필요시 변경 하여 선택 하면 됩니다.
7-4 코드를 입력 후 테마와 라인 수 출력 여부를 변경 할 수 있으며, 이전에 선택한 프로그래밍 언어도 변경 할 수 있습니다 아래의 이미지와 같이 2개의 버튼을 통해 추가 수정을 할 수 있습니다.
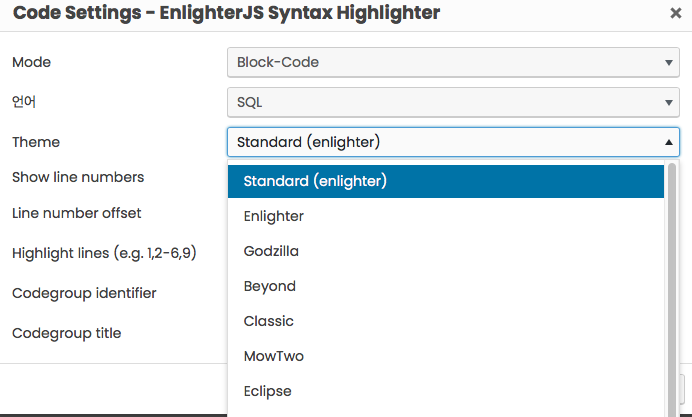
7-5 Theme 를 변경 할 수 도 있습니다.
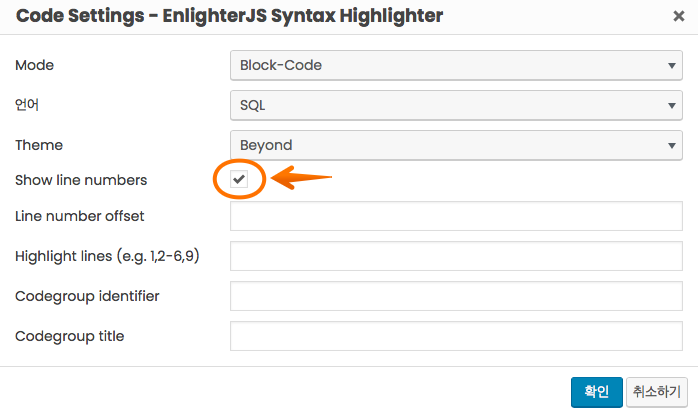
7-6 줄 번호의 표시 유무를 선택 할수 있습니다. 라인 수(줄 번호) 표기가 되는 것이 기본 설정 입니다.
7-7 추가적으로 수정 및 설정을 완료 하였다면 아래와 같이 코드 하이라이트가 완성 됩니다.
7-8 좌우로 긴 코드나 내용의 경우는 자동으로 좌우스크롤이 생성 됨으로 좌우로 긴 내용도 입력하시면 됩니다
7-9 EnlighterJS 사용시 장점
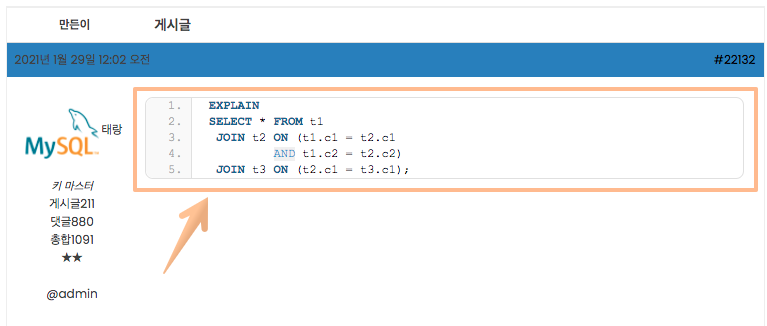
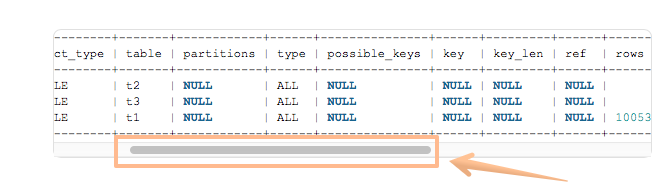
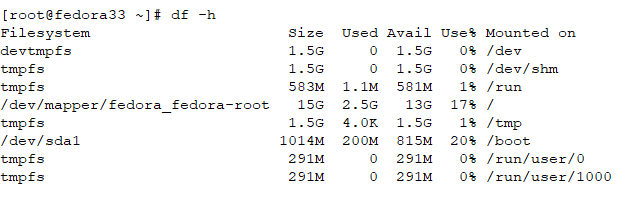
코드하이라이트 플러그인의 장점은 명령어나 출력 결과의 간격을 그대로 유지 하고자 할 때 매우 유용 합니다 아래 이미지와 같이 열 간의 간격이 있는 경우 EnlighterJS 를 사용 출력 결과 그대로 입력이 가능 합니다.
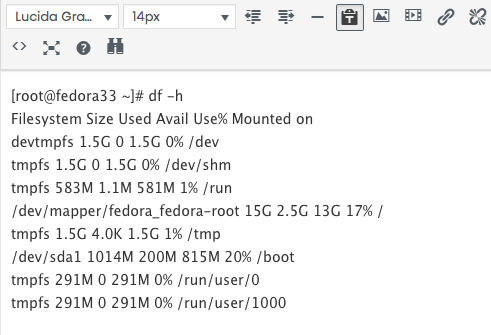
터미널에서 위의 조회 결과를 복사 해서 게시판 작성 폼에 붙여넣으면 아래와 같이 간격이 모두 초기화되어 원본 결과와 다르게 입력이 됩니다.
하지만 EnlighterJS 를 사용하였을 경우 작성 완료전 확인 되는 것처럼 간격이 그대로 유지가 되는 것을 확인 할 수 있습니다.
작성 완료 후 확인해도 터미널에서 출력되는 결과 그대로 입력이 가능 한 것을 알 수 있습니다. 이와 같이 명령어나 로그 등의 출력 결과 그대로 입력이 필요 할 경우 EnlighterJS 를 사용하면 내용 그대로 입력이 가능 합니다.
최상위로 이동[이동]
페도라 한국 사용자 모임 에서는 구독된 게시판에 신규 글 생성시, 답글 생성시, 맨션 생성시 이렇게 3가지에 대해서 기본적인 알람 이메일이 발송되게 됩니다.
8-1) 기본적으로 게시물을 작성하게 되면 수신 체크에 따라 답변에 대한 알림 메일을 받게 되어 있습니다
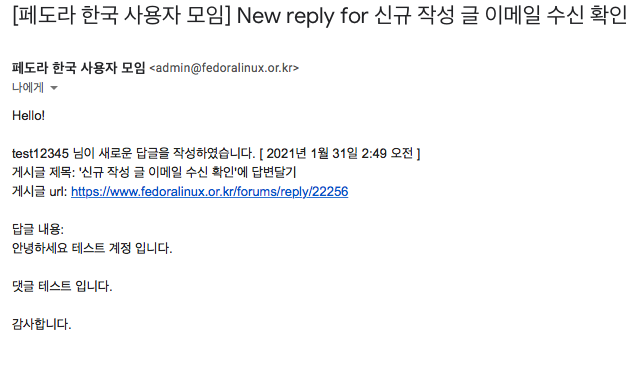
작성한 글에 답글이 생성되게 되면 메일이 발송 되며 , 아래와 같은 내용으로 메일을 수신 하게 됩니다.
8-2) 새로 가입을 하게 되면 공지사항 과 새소식/정보, Tech/Tip 3곳 게시판에 대해서 기본적으로 구독이 활성화 되어 있습니다. 그에 따라 3개의 게시판에 작성된 신규 게시글에 대해서는 자동으로 알람 이메일이 발송 되고 있습니다.
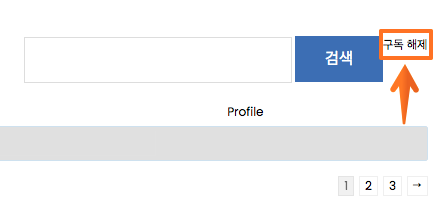
구독을 하고 있는 게시판은 아래와 같이 "구독 해제" 라는 문구가 보이게 됩니다. 즉 구독 중임으로 해제가 가능함을 알리는 메세지 입니다.
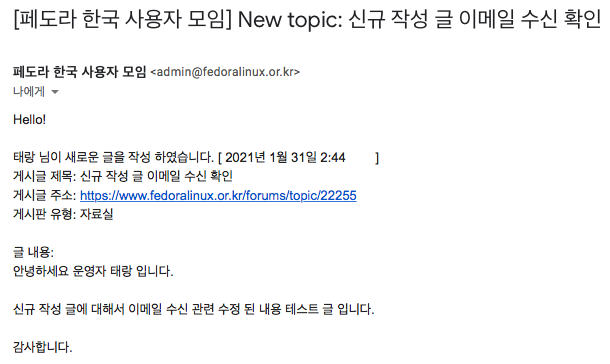
구독 된 게시판에 새로운 글이 작성이 되면 아래 와 같은 메일이 수신되게 됩니다.
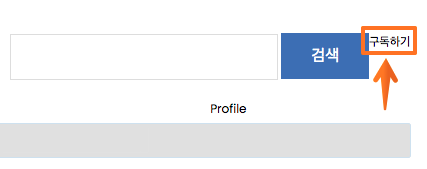
구독이 되어 있지 않은 게시판은 아래와 같이 "구독하기" 로 표시 되며, 구독하기 를 클릭하여 구독 설정을 하게 되면 해당 게시판에서 작성한 신규 게시물에 대한 알람 메일을 받으실 수 있습니다.
8-3) mention(멘션)
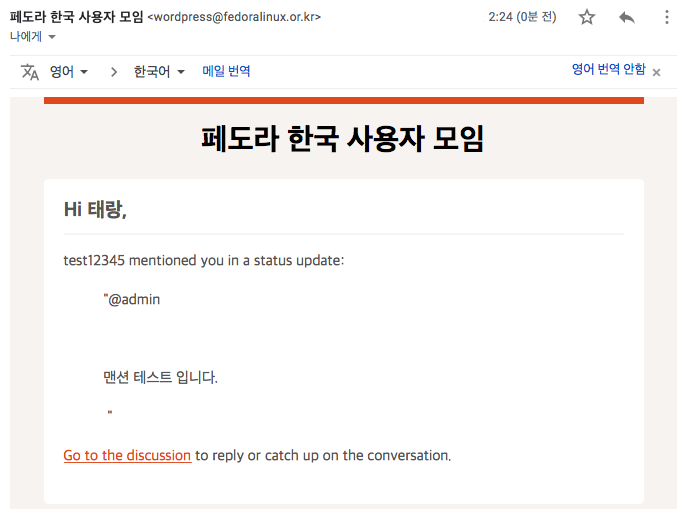
mention 는 게시글 이나 댓글에서 다른 유저를 언급(호출) 하는 기능으로 작성시 해당 유저에게 아래와 같이 이메일이 발송 됩니다.사용법은 게시글 이나 댓글 작성 폼에서 @아이디 를 입력하면 됩니다(닉네임이 아닌 아이디를 입력 해야 함)
멘션 사용은 아래와 같이 입력 폼에 작성하면 됩니다.
특이 사항 으로 글 작성자에게 댓글에 멘션을 하게 되면, 글 작성자는 총 2개의 메일을 동시에 받게 됩니다.
- 답글 생성 알람 메일
- 멘션(아이디 언급됨) 에 관한 알람 메일사이트내에서 유저간의 개인 메세지를 주고 받을 수 있습니다
9-1 메세지 보내기
9-1-1 일단 보내는 방법은 크게 2가지가 있을 수 있으며 먼저 게시글에 있는 닉네임을 클릭하여 보낼 수 있습니다 닉네임을 클릭 합니다.
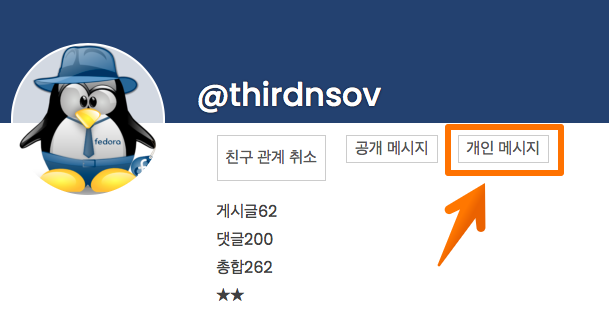
9-1-2 개인 메세지를 클릭 합니다.
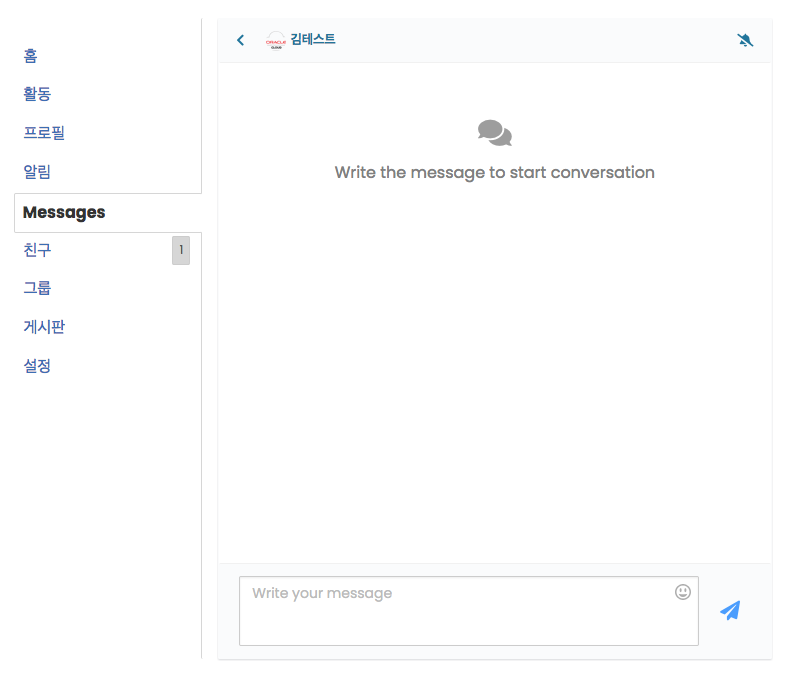
9-1-3 아래와 같이 바로 메세지를 보낼 수 있습니다.
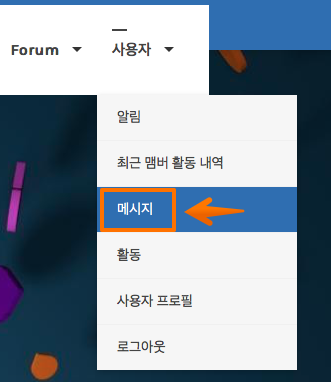
9-1-4 다른 방법은 상단의 메뉴에서 메세지 메뉴를 통해서 가능 합니다 메뉴의 메세지 를 선택 합니다.
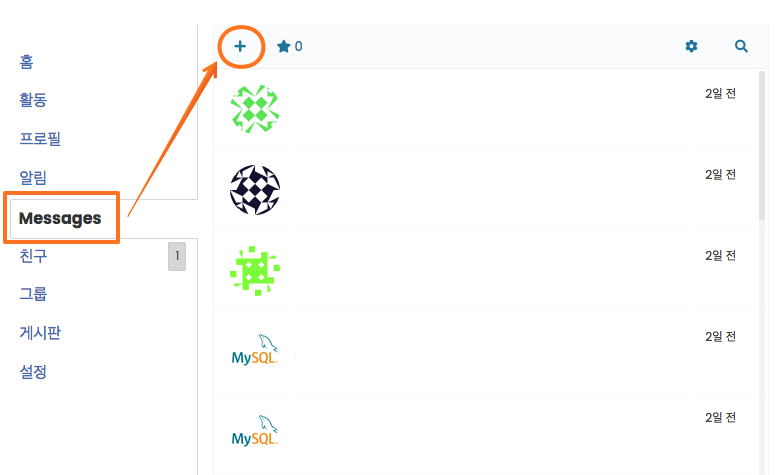
9-1-5 메뉴에서 Messages -> + 플러스 표시를 클릭 합니다.
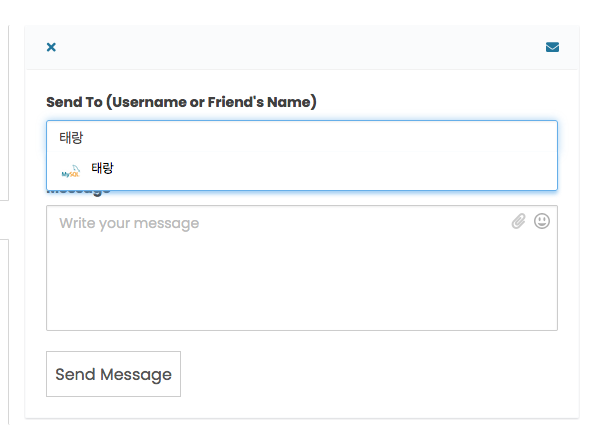
9-1-6 먼저 Send To 란에는 받는 사람의 닉네임이나 아이디를 입력하면 됩니다(둘다가능)
아이디 또는 닉네임을 입력하면 아래와 같이 검색이 되게 됩니다.9-2 이미지 및 파일 첨부, 링크 기능
도입된 Message 기능에서는 이미지의 본문 삽입과 파일첨부, URL 링크 기능의 편의성이 향상되어 제공 됩니다
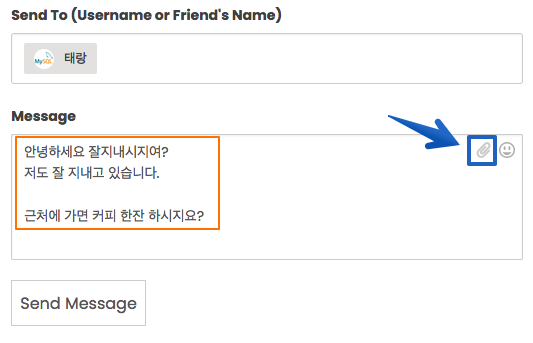
9-2-1 이미지나 파일을 첨부하기 위해서는 메세지 입력 폼 오른쪽에 클립 모양 아이콘 을 클릭 합니다
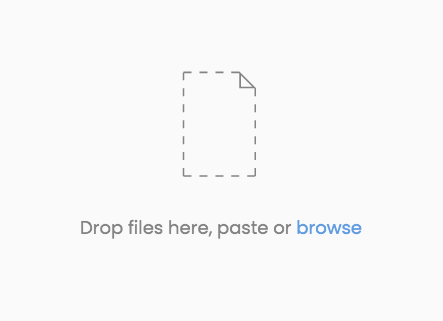
9-2-2 아래의 팝업창에서 파일을 drag 하거나 파일 찾기를 진행 합니다.
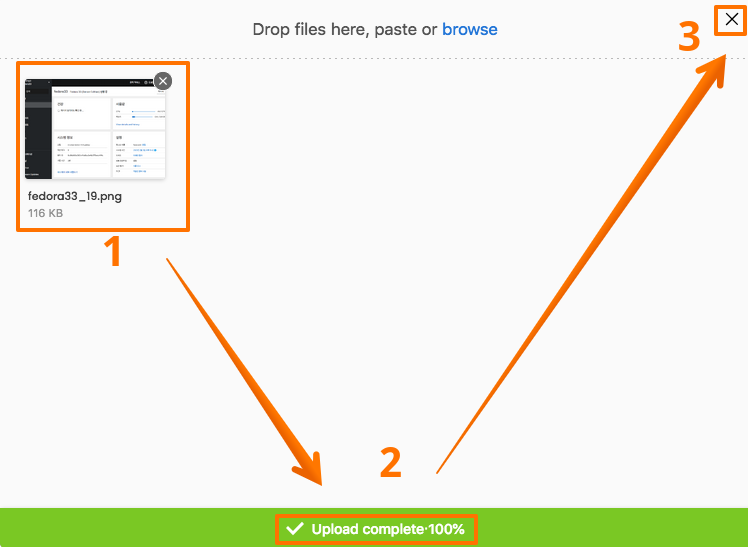
9-2-3 파일이 추가 되었다면 아래와 같이 3번 항목의 x 아이콘 를 클릭합니다
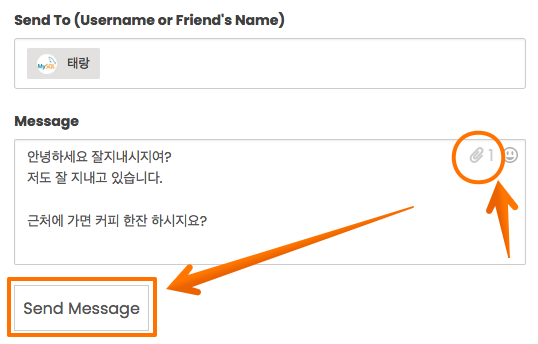
9-2-4 클립 모양 아이콘에 숫자가 1 로 되어있는 것을 확인 할 수 있으며 Send Message 버튼을 클릭하여 전송 하면 됩니다. 파일 첨부를 전송시에 본문의 내용 없이 파일만 전송도 가능 합니다.
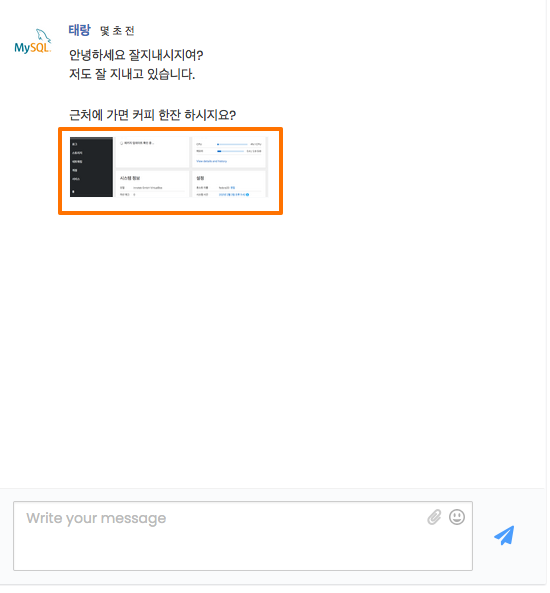
9-2-5 이미지의 경우 첨부 시 아래와 같은 모습이되고 클릭하게 되면 lightbox 가 동작하게 됩니다
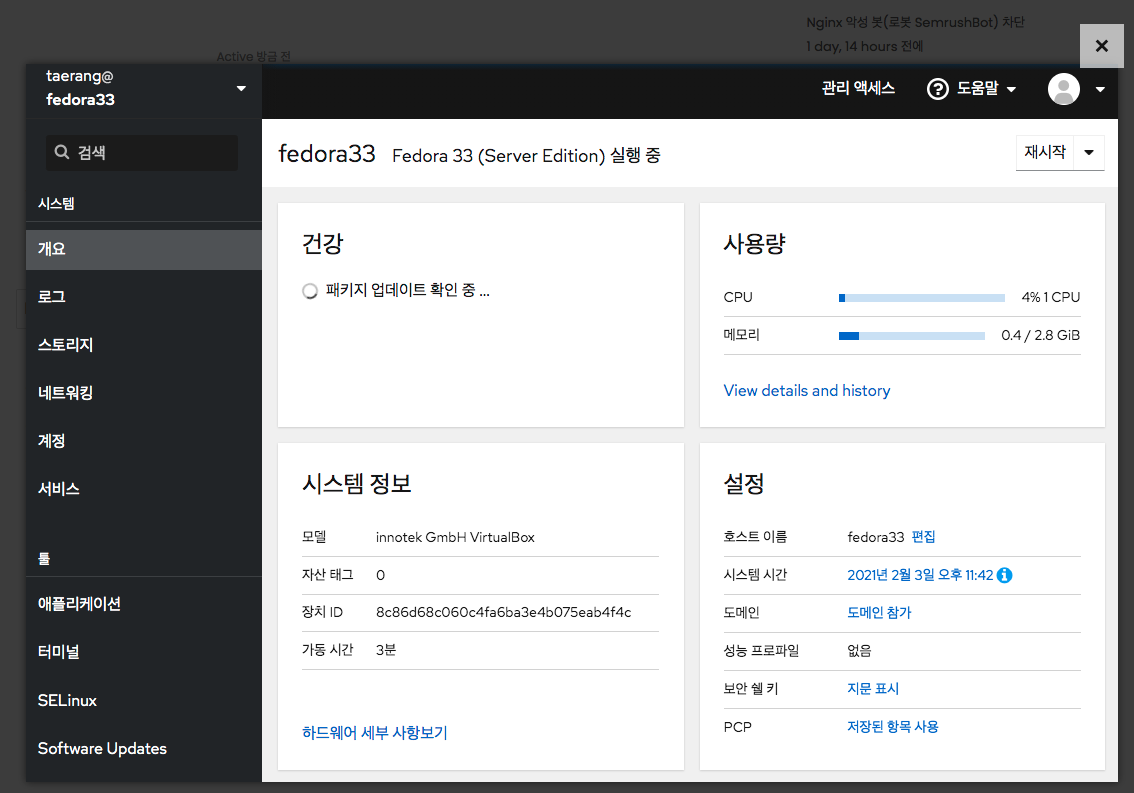
(아래에서 계속)9-2-6 Lightbox 동작 화면 입니다.
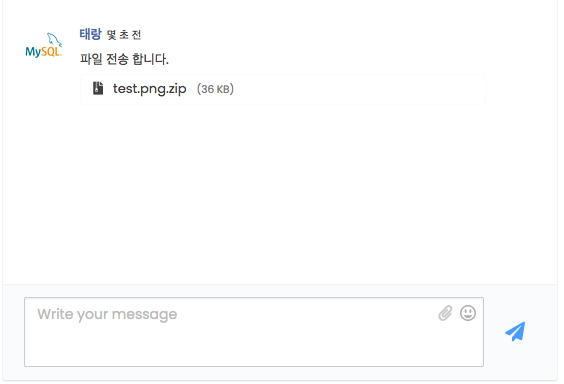
9-2-7 파일 첨부시 아래와 같이 되며 첨부파일 종류는 압축파일, 문서,간단한 영상, 음악 등의 파일이 지원 됩니다.
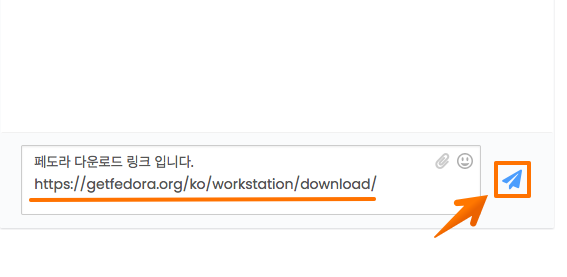
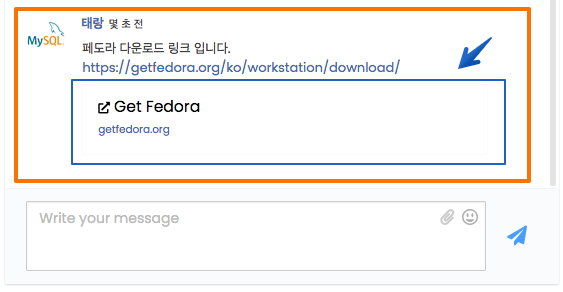
9-2-8 URL 링크는 아래와 같이 입력하게 되면 자동으로 링크 생성 및 Preview 박스가 지원 됩니다.
9-3 토스트 팝업 기능
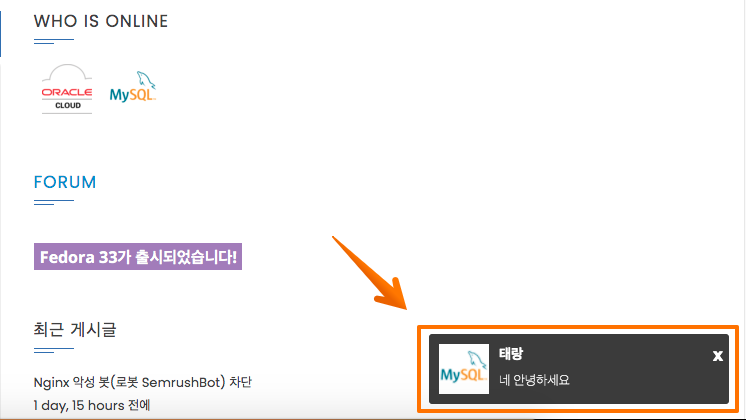
신규로 메세지가 오게 되면 기존의 알림벨 과 이메일로도 알림이 오지만 아래 이미지와 같이 토스트 팝업으로도 알림이 오게 됩니다.
9-4 메세지 알림 활성화 / 비활성화
Ajax 형태의 메세지 기능 추가로 인하여 대화형으로 메세지 기능을 이용할 수 있습니다 그에 따라서 대화형태로 이용 중에도 계속 email 알림 등이 오게 될 수도 있습니다.
지속적인 대화 상태라면 잠시(또는 계속) 알림을 끄거나 킬수 있는 옵션이 존재 합니다(대화방 별로 조절)
9-5 알림 활성화/비활성화
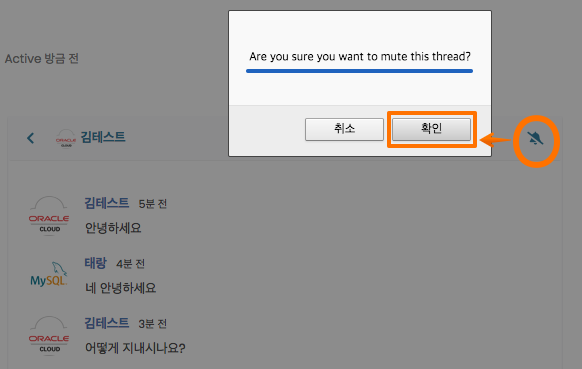
9-5-1 아래의 이미지는 알림을 끄는(비활성화) 모습입니다.
Are you sure you want to mute this thread?
=> 알림을 비활성화로 변경을 의미 합니다.아래 이미지가 알림이 활성화 상태인 아이콘 입니다.
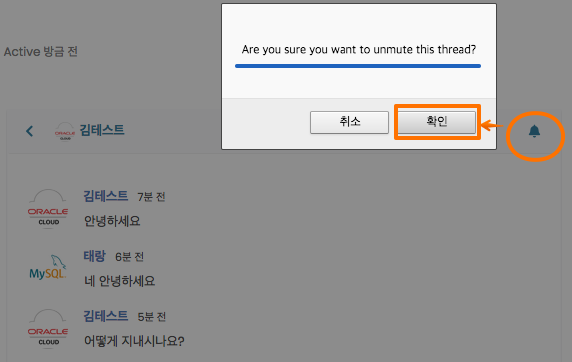
9-5-2 아래의 이미지는 알림을 켜는(활성화) 모습입니다.
Are you sure you want to unmute this thread?
=> 알림을 활성화로 변경을 의미합니다.아래 이미지가 알림이 비활성화 상태인 아이콘 입니다.
* 메세지가 도착 하면 알림벨이 활성화 되게 됩니다. 알람벨에 관한 내용은 [링크] 를 참조해주세요
10. Anchor(앵커) 링크
10-1 Anchor(앵커) 링크 란 최상위로 [이동]
링크 중에 Anchor(앵커) 링크 라는 유형이 있습니다. 보통 링크는 페이지나 이미지 또는 파일 그 자체를 링크 하게 되는데 앵커 링크는 블로그 글이나 게시판 글의 본문 내에 링크를 만드는 기능을 앵커 링크 라고 합니다.
사용 예시로는
» 같은 페이지내에서 특정 위치나 맨 끝이나 맨 처음 등으로 간편하게 이동하기 위해서 사용 하거나
» 다른 페이지의 특정 위치로 이동 하고자 할 때 사용 합니다.
10-2 앵커 링크 사용법
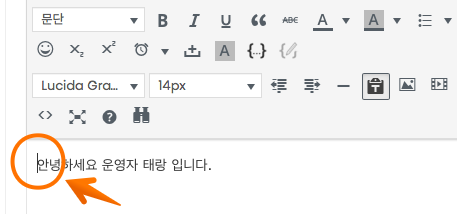
먼저 아래와 같이 앵커 링크를 생성 할 곳에 커서를 위치해 놓습니다 글 에서는 안녕하세요 앞에 위치해 있습니다.
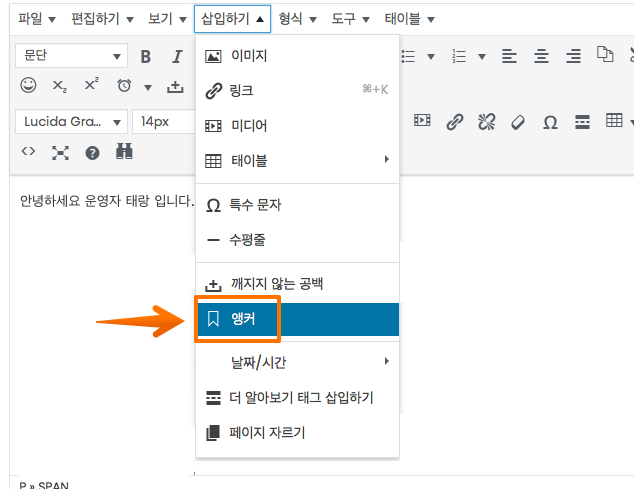
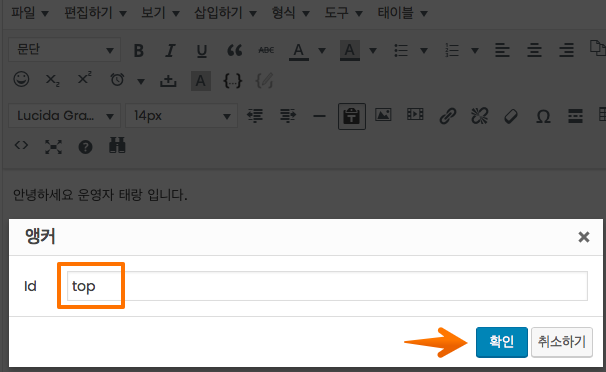
그 다음 메뉴에서 삽입하기 -> 앵커 를 선택 합니다.
그 다음 앵커로 사용할 이름을 지정하면 되며 사용하고자 하는 앵커명을 자유롭게 입력 하면 됩니다.
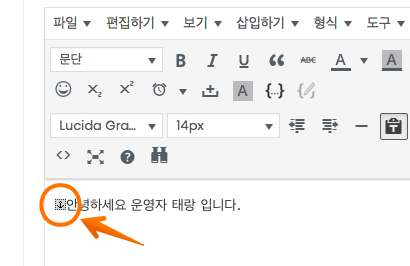
앵커가 정상적으로 생성 되었다면 아래 이미지와 같이 앵커 아이콘이 생성 된 것을 확인 할 수 있습니다.
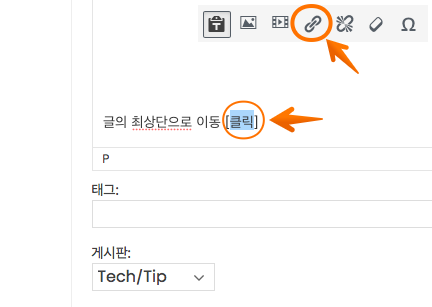
이제 일반 링크 생성을 진행 합니다. 글에서는 예시로 "클릭" 이라는 단어에 일반 링크를 생성 하였습니다. 메뉴에 링크 생성 아이콘을 클릭 합니다.
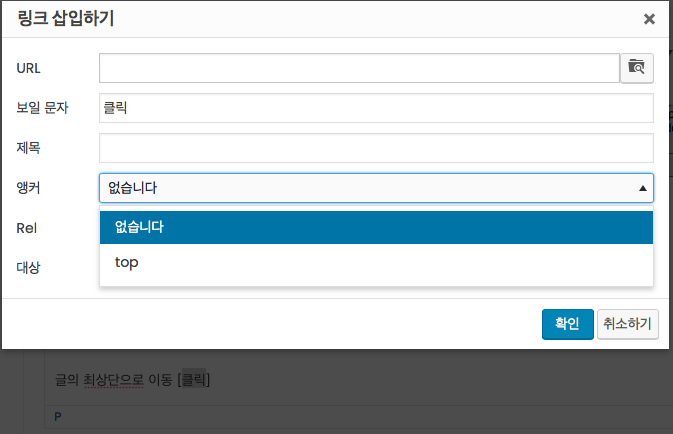
같은 글에서 이미 앵커가 생성 하였기 때문에 아래 이미지와 같이 앵커 라는 항목이 보이게 되고 생성한 앵커 명이 보이는걸 확인 할 수 있습니다. 생성한 앵커를 선택 합니다.
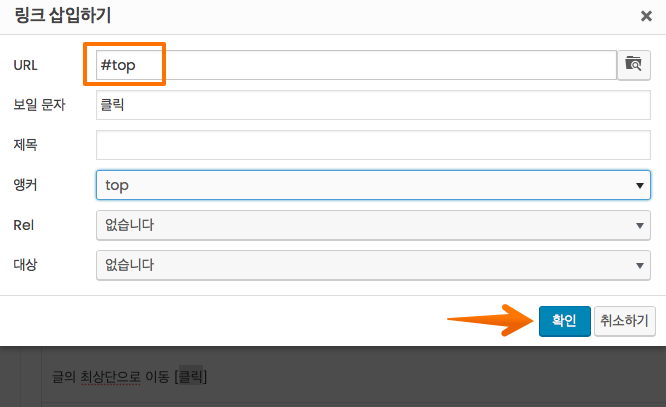
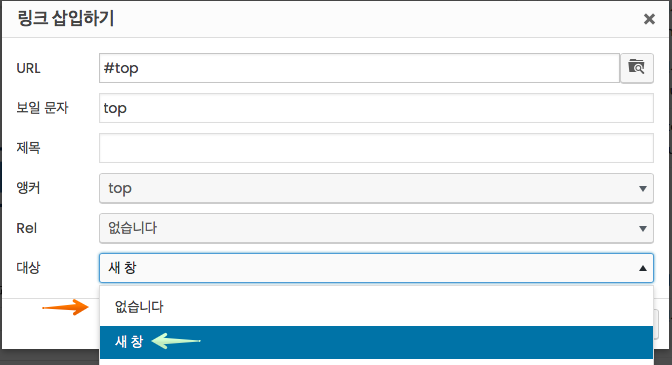
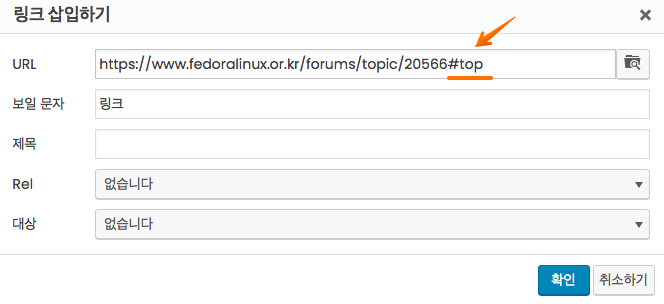
앵커를 선택하면 URL 에는 #앵커이름 이 표기가 되게 됩니다 그 다음은 아래 내용을 참조하여 대상을 선택 하시면 됩니다.
[중요] 커뮤니티는 링크 대상 기본값이 "새창" 으로 지정되어 있습니다
» 같은 게시글 안에서 안으로 앵커 링크를 이동한 이동은 대상을 "없습니다" 로 변경 해서 사용 해야 합니다
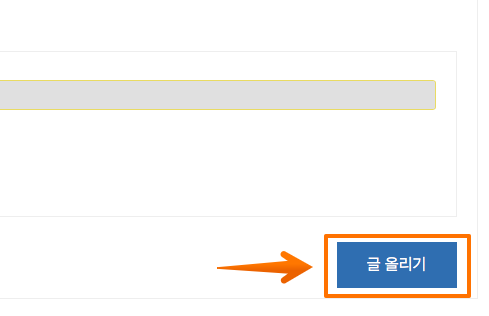
» 다른 글에 있는 앵커 링크 를 이용할 경우 대상을 "새창" 그대로 사용하시면 됩니다.글의 작성이나 편집이 완료 되었다면 "글 올리기" 버튼을 클릭하여 글을 저장 합니다.
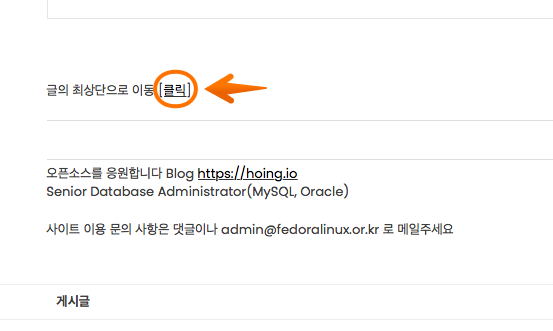
글의 저장이 완료 되면 아래 이미지와 같이 클릭 이라는 단어에 링크가 생성이 된것을 확인 할 수 있습니다. 링크가 생성된 클릭 단어를 클릭 하면 앵커가 생성한 위치로 이동 하게 됩니다.
링크를 추가 할 때 다른 글의 앵커 를 사용 할 수 있습니다. 아래 이미지와 같이 URL 주소 뒤에 #앵커명 을 붙이면 해당 게시물에 앵커 위치로 이동 되게 됩니다
[참조] 링크가 열리는 대상의 기본 값은 새창 으로 기본 값이 지정되어 있습니다. 선택에 따라서 같은 창에서 이동을 원하시면 대상을 "없습니다" 로 변경 하시면 됩니다.
10-3 실제 사용 예시
• 다른 글에 있는 앵커 링크를 사용 [링크 - Link] - 새 탭에서
• 같은 글에 있는 앵커 링크를 사용 [링크 - Link] - 같은탭에서
Tag(태그)를 활용하면 검색을 하거나 특정 키워드로 게시물을 찾는 회원분들에게 도움이 될 수 있습니다.
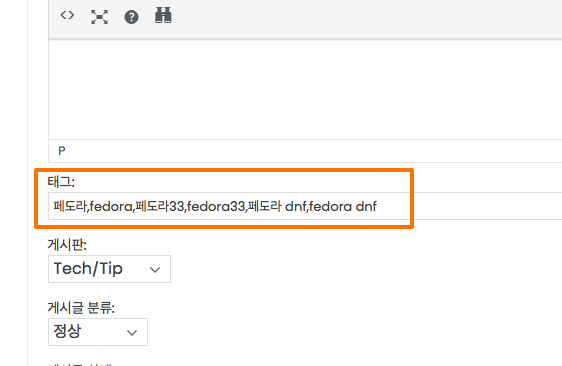
글 작성시 하단에 "태그" 항목에 입력하면 되며 입력 구분은 ,(콤마) 로 하시면 됩니다. 태그는 띄워쓰기(공백)이 있는 단어도 사용 가능 함으로 태그를 사용하고자 하는 단어를 자유롭게 사용 하셔도 됩니다
예를 들어 " 페도라,페도라 설치방법,페도라 인스톨 " 을 하였다면 [페도라] , [페도라 설치방법] , [페도라 인스톨] 이렇게 3개가 태그 단어로 생성되게 됩니다.
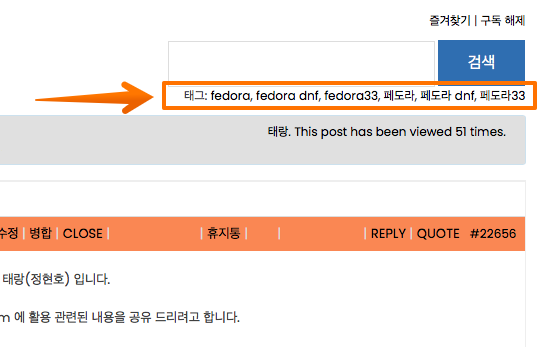
작정이 완료 되면 게시글을 클릭 하였을 때 상단에 아래 이미지 와 같이 보이게 됩니다.
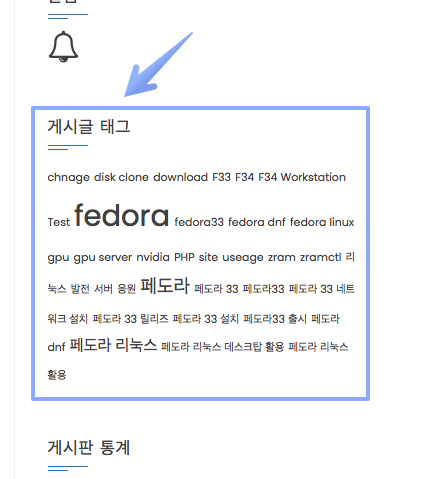
또는 위젯에 있는 태그 클라우드에서 태그 단어들을 선택할 수 있습니다.
게시판 검색 기능의 개선 사항으로 고급 검색 기능이 추가 되었습니다 최상위로 이동
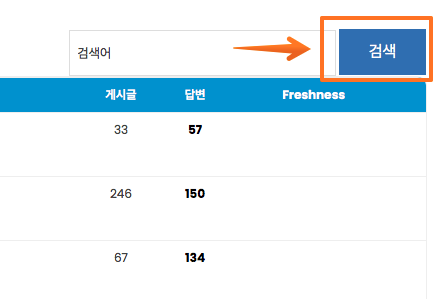
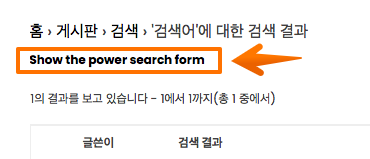
12-1 사용법은 먼저 포럼 상단에 검색하고자 하는 검색어를 입력후 검색을 수행 합니다.12-2 그 다음 다시 포럼 상단에 보면 "Show the power search form" 이라는 메뉴가 보이게 됩니다 클릭하여 해당 메뉴로 이동 합니다
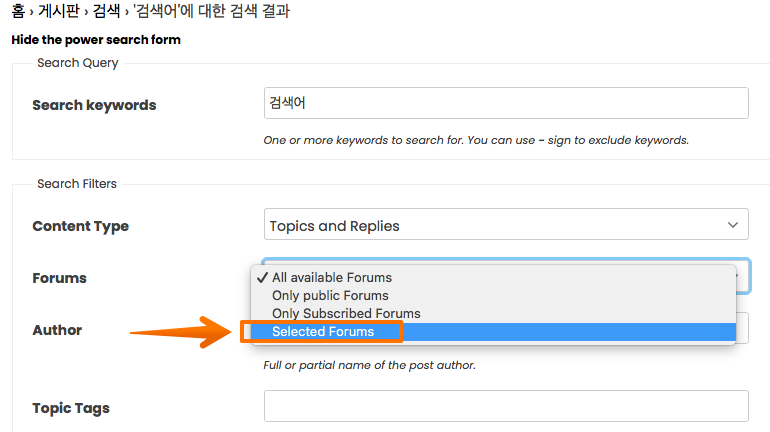
검색 폼에 대해서도 CSS 수정이 이루어 지면 통합될 예정 입니다(내부에서 테스트 및 개선 진행중)12-3 대표 적인 기능으로 특정 게시판만 검색 을 할 수 있는 기능 입니다. 기본적으로 검색시 모든 게시판을 검색을 하여 검색 결과가 많이 나오게 됨으로 해당 기능을 통해 특정 게시판만 검색할 수 있습니다.
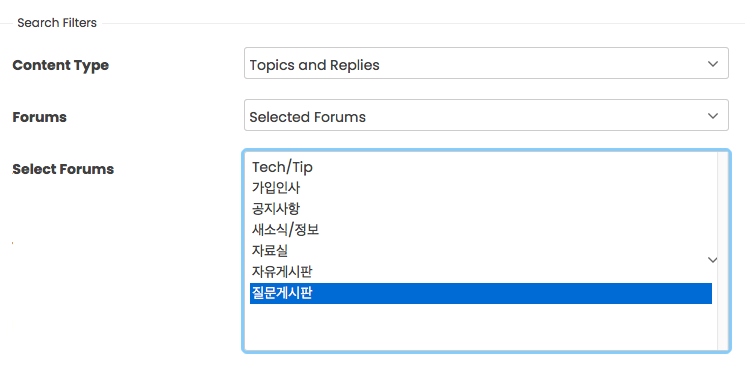
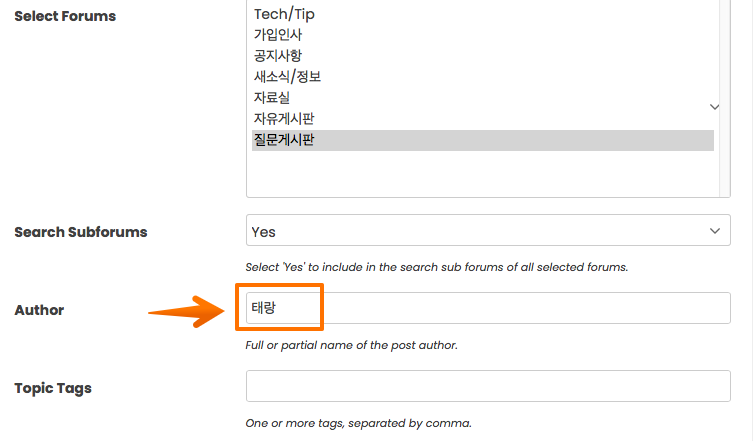
12-4 위에서 "Selected Forums" 를 선택 하게 되면 아래와 같이 검색할 게시판 을 선택 할 수 있습니다.
12-5 특정 게시판에서 검색에 이어서 특정 작성자 검색하도록 추가 검색 조건을 사용할 수도 있습니다.
페이스 북이나 네이버 카페 등에서 링크를 생성하게 되면 네모박스가 만들어지면서 썸네일 이미지와 제목 그리고 간략한 설명이 있는 형태인 링크 박스를 보신적이 있을 것 입니다.
그러한 형태의 링크 박스를 생성 하는 기능을 추가 하였습니다 아직까지 UI 상 버튼으로는 제공되지 못하고 있어서 글 작성시 shortcode 를 사용해서 사용해야 합니다.
13-1 글 작성시 아래와 같은 유형으로 shortcode 를 입력 하면 됩니다.
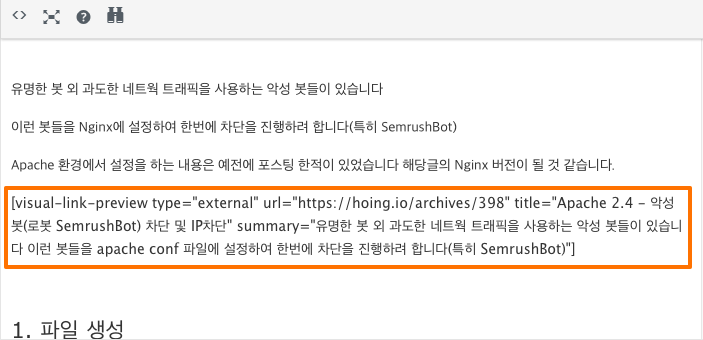
13-2 shortcode 를 이용하여 적상하게 되면 아래 와 같은 박스 링크가 생성 됩니다.
13-3 shortcode 예시 입니다.
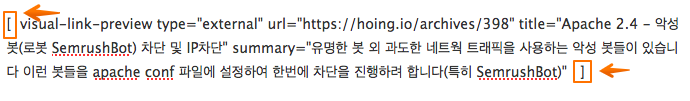
한줄로 입력하시면 되며, 입력 하는 곳은 url, title, summary 이렇게 3곳만 입력하시면 됩니다
입력시 양쪽을 대괄호 로 묶으시면 됩니다 [ ]코드 예시)
visual-link-preview type="external" url="URL주소" title="링크제목" summary="간략한 설명"
자세한 사항은 아래 링크에서 복사 가능한 형태로 작성해 둔 내용을 참조해보시기 바랍니다.
최상위로 이동
96. 커뮤니티 배너
블로그나 사이트에 링크나 홍보의 목적으로 제작된 커뮤니티 배너 입니다.
운영하시는 사이트나 블로그 등에서 편하게 사용하실 수 있습니다 (아래 링크 참조)
97. 커뮤니티(사이트) 이용 규칙
많은 회원님들이 자유롭게 커뮤니티를 이용하는데 최소한의 규칙이 지정되어 있습니다.
한번 읽어보시면 도움이 될 것 입니다 [링크]
98. 글 작성시 403 에러 발생
403 에러 발생시 공지 글 [링크] 을 참조 하여 메세지 주시면 확인 하도록 하겠습니다.
무료로 사용 가능한 이모티콘 이며, 상시적으로 업데이트 될 예정 입니다 최상위로 이동
[ https://www.fedoralinux.or.kr/out/emoticon/answer.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/clap.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/confetti.png ]

[ https://www.fedoralinux.or.kr/out/emoticon/fire-cracker.png ][ https://www.fedoralinux.or.kr/out/emoticon/happy.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/hi.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/hello.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/hypothesis.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/like.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/linux.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/net.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/nice.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/problem.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/review.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/success.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/tick.png ]

[ https://www.fedoralinux.or.kr/out/emoticon/positive-vote.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/thank-you.png ][ https://www.fedoralinux.or.kr/out/emoticon/thank-you2.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/thank-you3.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/fireworks.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/flags.png ]
[ https://www.fedoralinux.or.kr/out/emoticon/surprise.png ]

[ https://www.fedoralinux.or.kr/out/emoticon/ok.png ]» 본문 최상위로 이동
이모티콘 사용법
1. 먼저 사용할 이모티콘 아래 주소를 드래그 해서 복사를 합니다.
2. 그 다음 방법은 2가지가 있습니다.
2.1 먼저 위에서 복사한 링크를 작성 폼에서 ctrl+v (붙여넣기) 를 하면 바로 이미지가 삽입 됩니다.
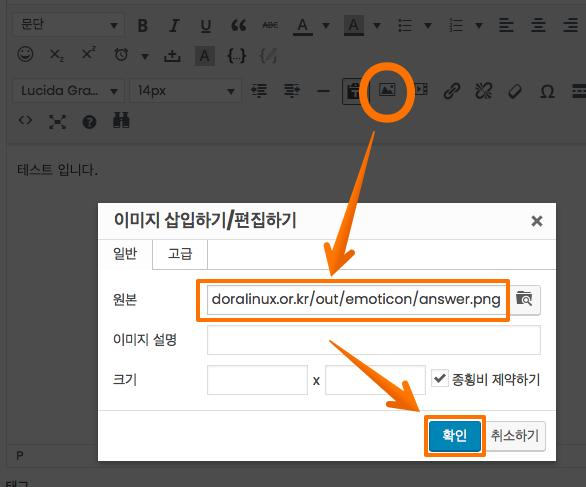
2.2 두번째 방법으로 아래와 같이 이미지 추가 버튼을 클릭 하고 복사한 이미지 주소를 입력 합니다.
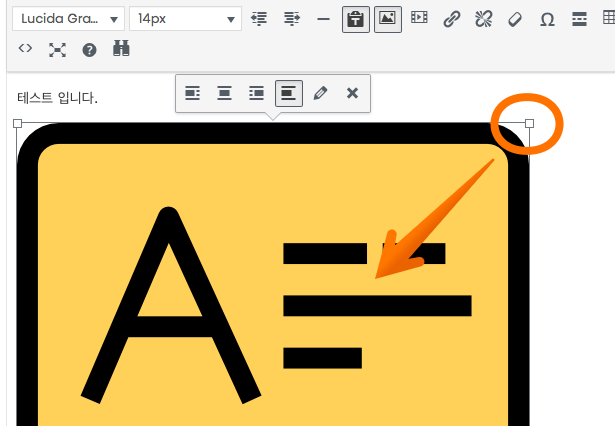
3. 원본은 사이즈가 크니 사이즈를 적절하게 줄이면 됩니다
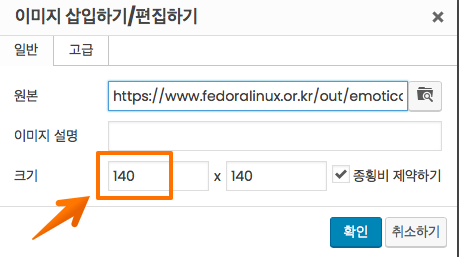
사이즈를 지정하여 줄일 수 도 있으며, 보통 135~ 150 사이의 크기가 적절한 사이즈로 확인 됩니다.
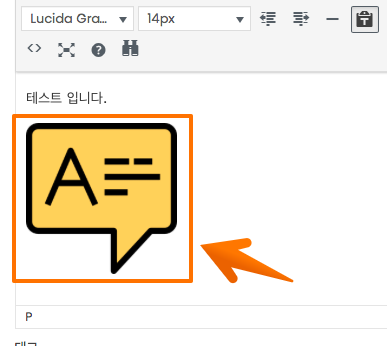
4. 사이즈를 모두 조정 하였다면 글의 작성을 완료 하시면 됩니다.
본문 최상위로 이동 [클릭]
감사합니다
오픈소스를 응원합니다 Blog https://hoing.io
Senior Database Administrator(MySQL, Oracle)사이트 이용 문의 사항은 댓글이나 admin@fedoralinux.or.kr 로 메일주세요
- 답변은 로그인 후 가능합니다.